理解js單執行緒&非同步運行機制

由於js為單執行緒,也就是一次只處理一件事情並依序執行,但倘若遇到執行時間較久的程式,就會造成阻塞(全天下就都等你一個),因此有了非同步的處理機制。
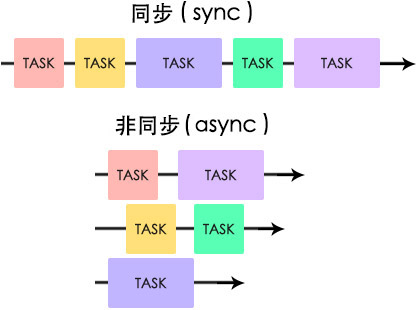
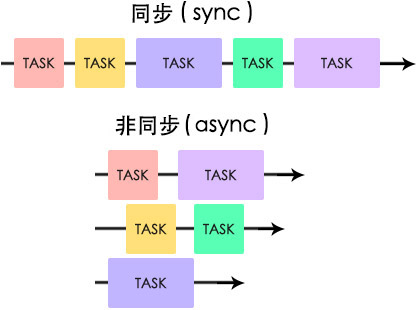
- 同步: 一次處理一件事件,等處理完後才依序下一件
- 非同步: 事件各自執行,無依序

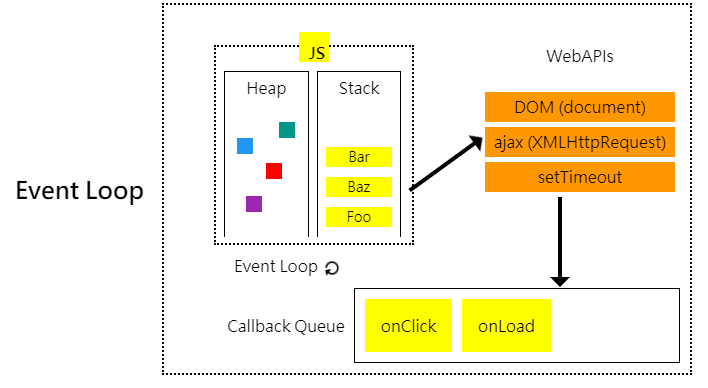
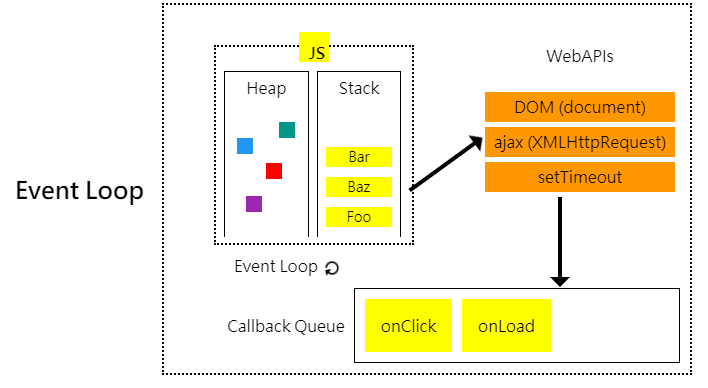
Event Loop
Event Loop 的機制如何使 Javscript 達到非同步呢?
- 首先 Stack 會執行事件
- 而當這個事件是 WebAPI 的時候,瀏覽器會執行這個 WebAPI 且結束並離開
- 而 WebAPI 挾帶的 callback function 不會馬上被執行,直到 WebAPI 觸發完條件後 被放入 Callback Queue。
- 最後直到 Stack 清空時,Callback Queue 裡的 callback function 才會進到 Stack 裡被執行。